昨天我們已經探討了 Components、Pages、Modules 等功能,幫助我們輕鬆管理專案的資源。今天將接續介紹 Nuxt Devtools 的其他強大功能,提供更方便的 Nuxt 開發體驗。


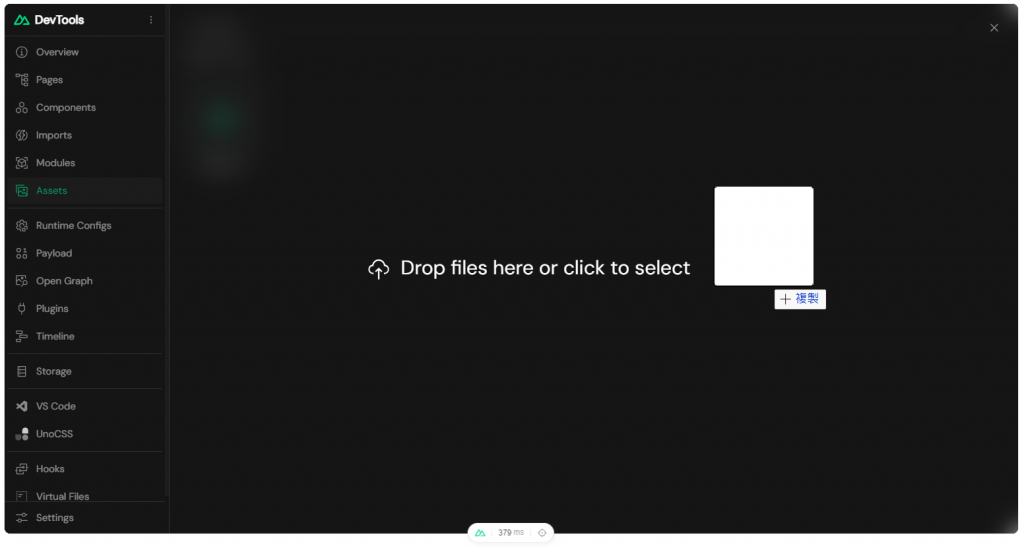
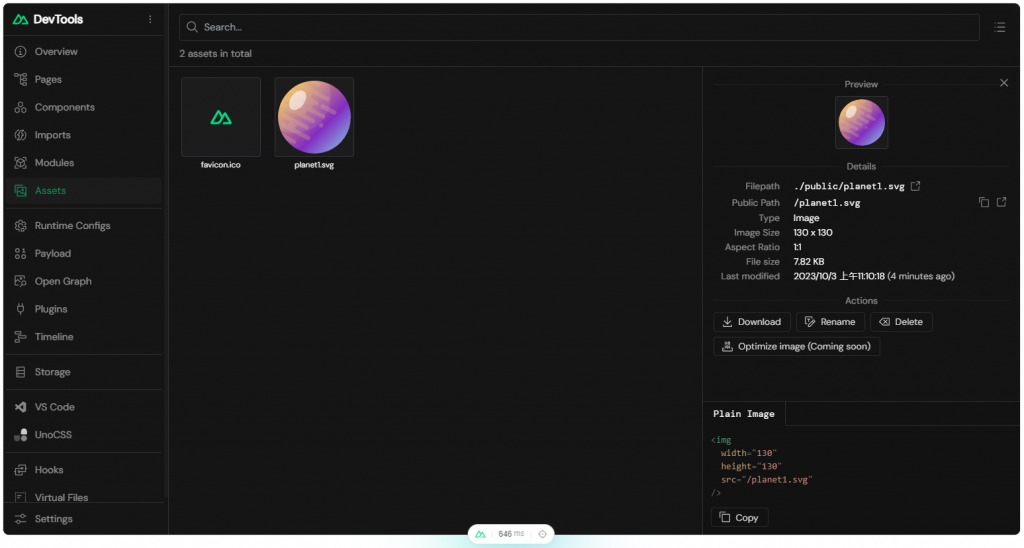
此功能讓我們可以輕鬆查看 public 資料夾中的靜態檔案,並提供詳細資訊,如檔案大小、尺寸和路徑。還可以透過拖拉的方式將檔案新增到專案中,或透過按鈕直接刪除檔案,在管理上更方便。


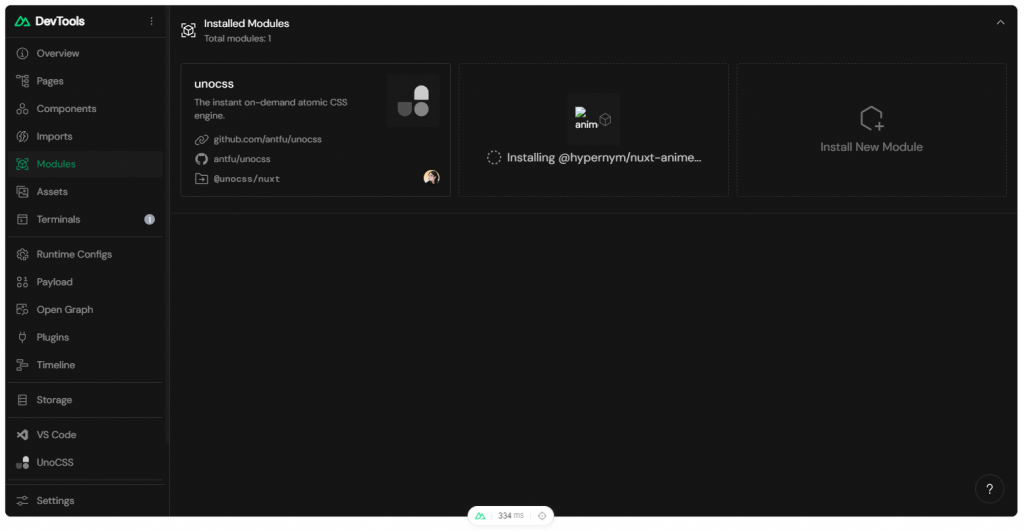
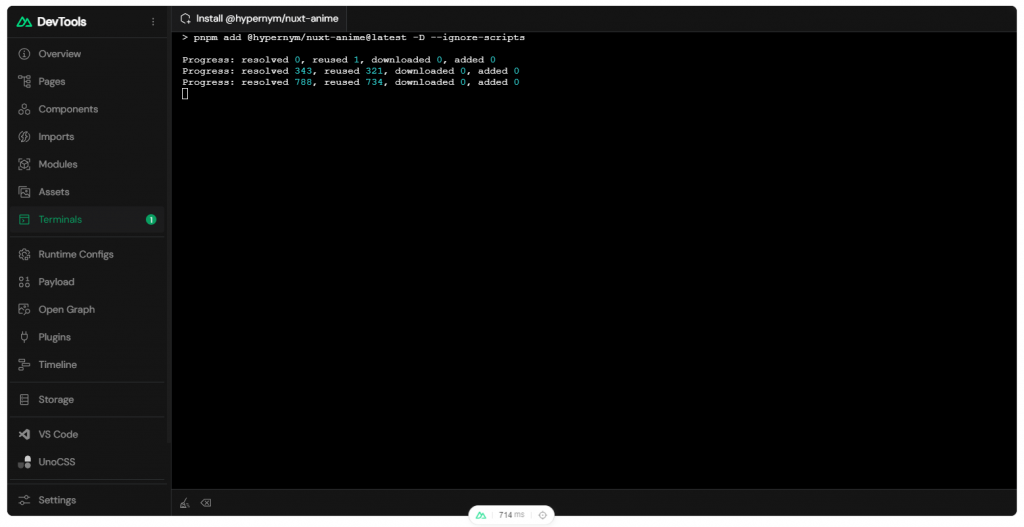
Terminals 會顯示在 Nuxt Devtools 的界面中,例如執行模組安裝時,可以看到安裝的進度,安裝完成後將自動關閉 terminal,使工作流程更加順暢並提高掌握度。

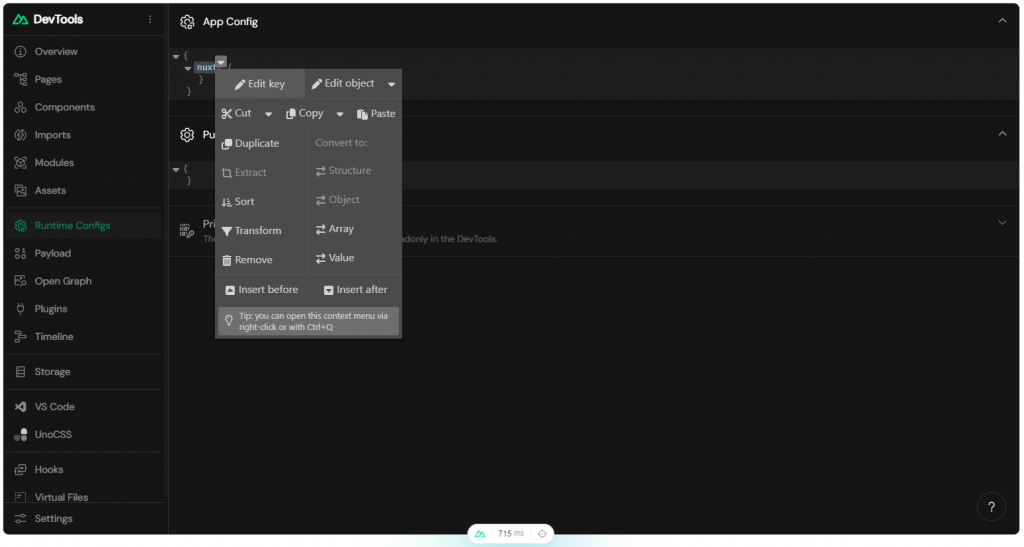
Runtime Config 是 Nuxt 提供的環境變數 API,讓我們可以在專案執行時取得環境變數與更新設定,而 Nuxt Devtools 的視覺化介面能讓我們可以更方便的瀏覽與編輯,而在此處編輯時不會影響原始檔案。
更多關於 Runtime Config 的內容可以參考官方文件。

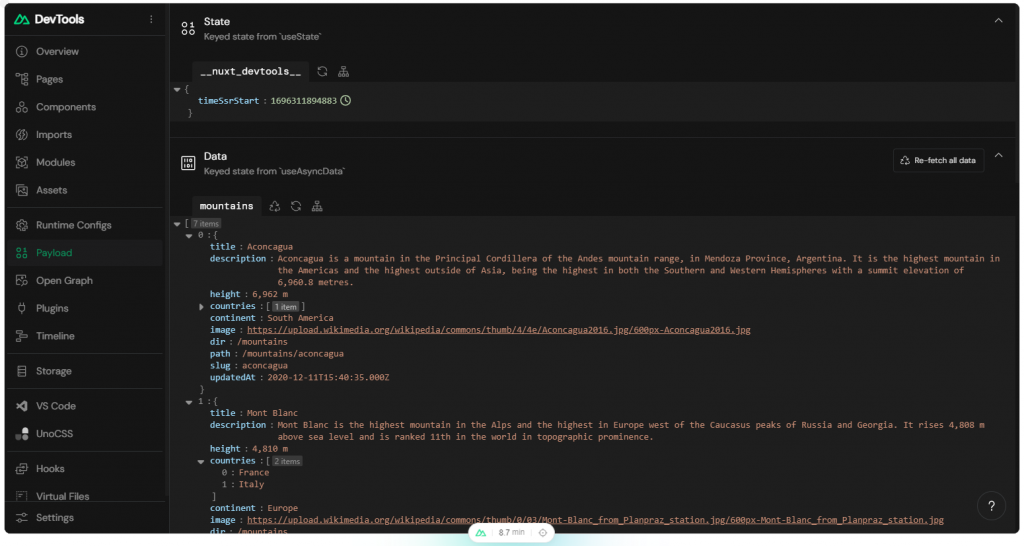
用於顯示由 useState、useAsyncData 和 useFetch 等 Nuxt 取得資料或狀態管理之函式的結果。此範例中利用先前提及過的 useAsyncData() 來取得資料(如下),可以在 Nuxt Devtools 中的 Payload 瀏覽該 API 的相關內容。
<script setup>
const { data } = await useAsyncData('mountains', () =>
$fetch('https://api.nuxtjs.dev/mountains')
)
</script>

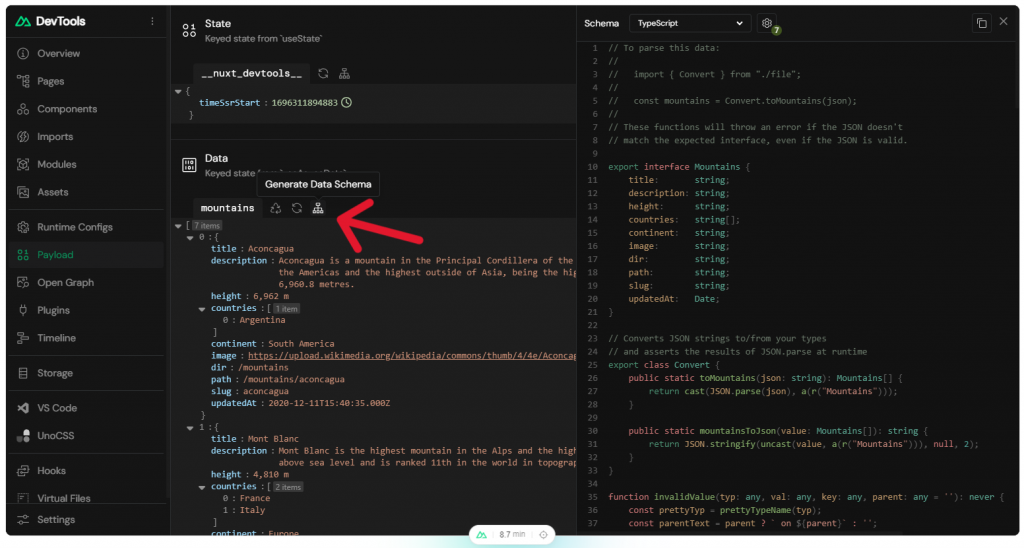
點擊上圖紅箭頭處的 'Generate Data Schema' 按鈕則可以查看詳細的資訊。

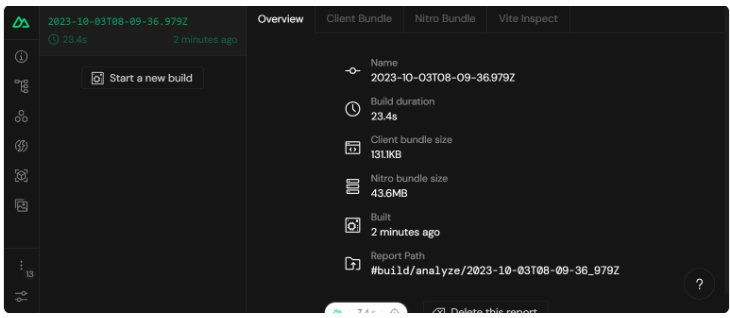
查看佈署檔案的大小,Nuxt Devtools 會留存佈署報告,以便我們可以用來比較不同建置的檔案大小,透過定期執行建置分析並查看報告將可以識別哪些部份的程式碼或依賴套件可能導致佈署文件變大,再進一步採取適當措施以提高效能與載入速度。

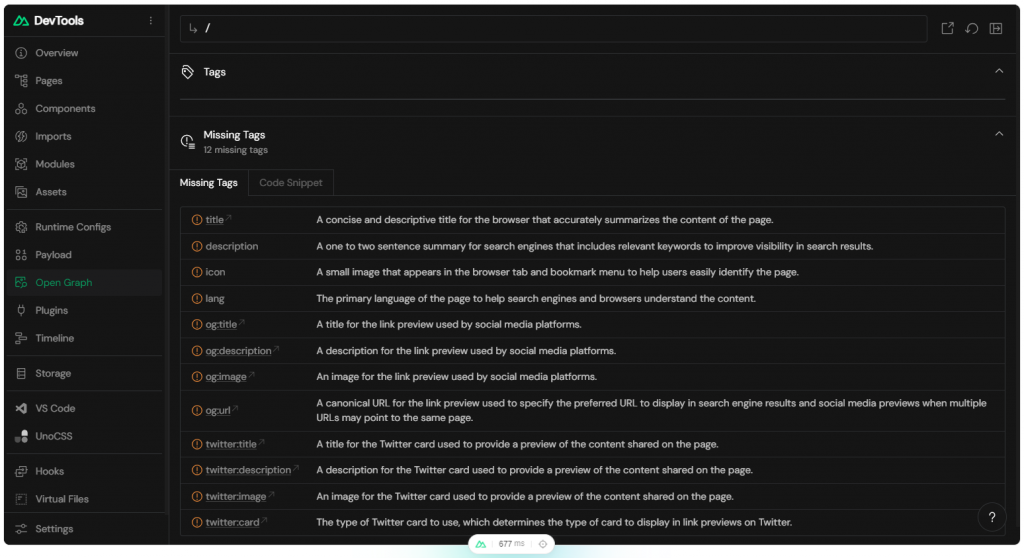
還記得本系列文章開頭所提到的 SEO 嗎?Open Graph 就是用來幫助開發者能更深入進行搜尋引擎優化的工具。
除了協助檢測缺少的 Meta Tags 外,還可以透過許多便捷的按鈕或輸入欄位快速的導覽至目標頁面,更重要的是它提供我們查看網頁在其他社群媒體(Facebook、Twitter、LinkedIn)上的預覽圖片,以確保網頁在不同的社群媒體上皆有足夠的吸引力。

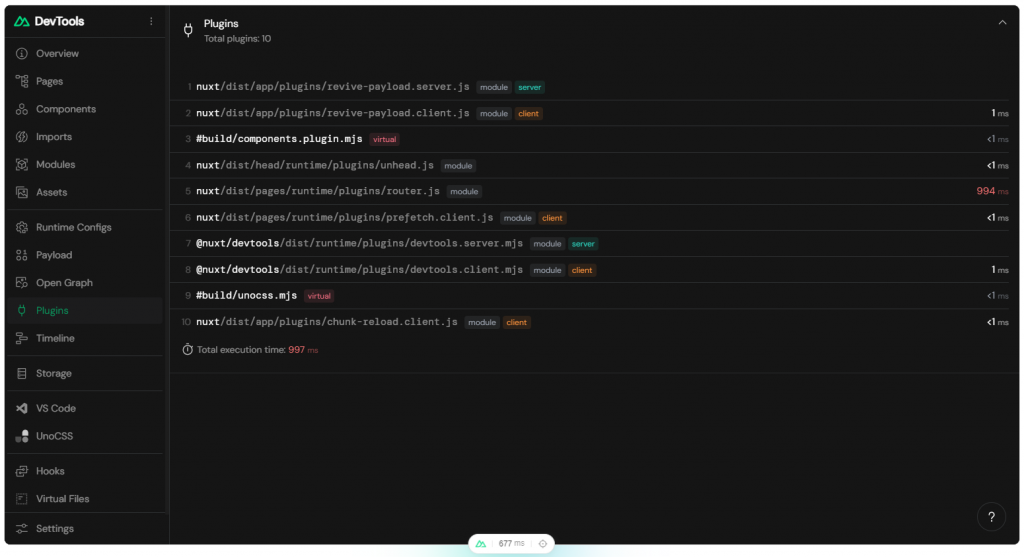
顯示所有已安裝的外掛,並提供了外掛初始化時間、監視其是否正常運行等資訊,也會紀錄來源並清楚標記是用於客戶端或是伺服器端。

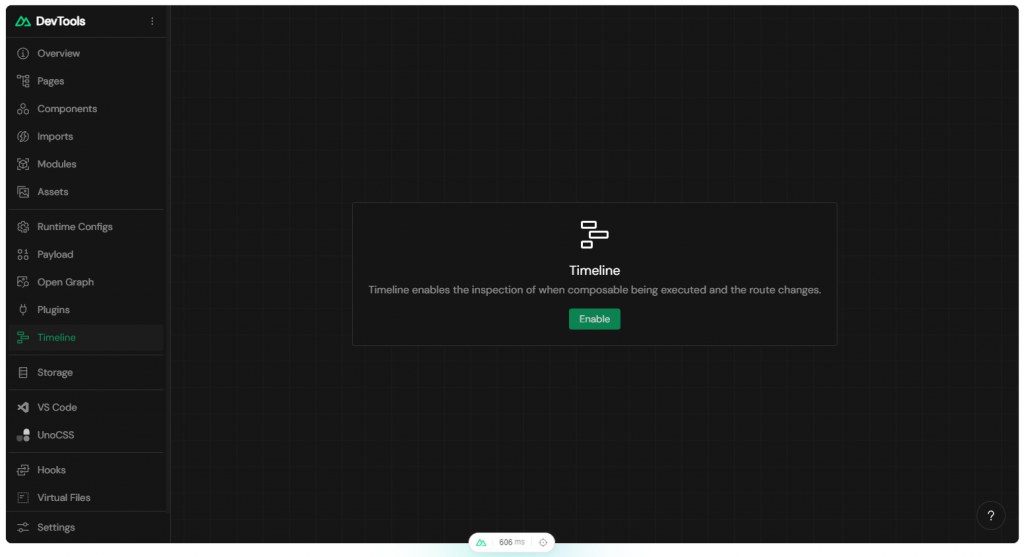
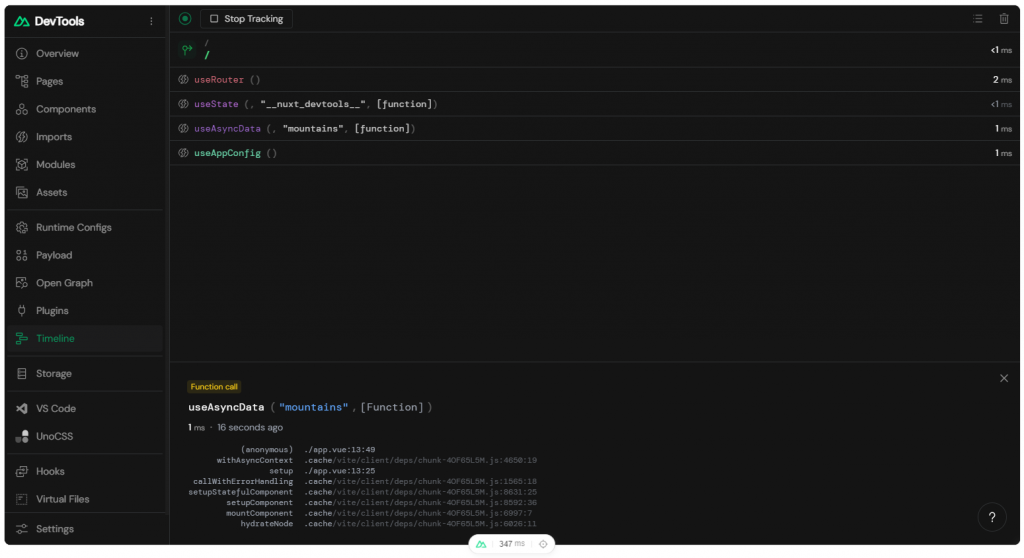
Timeline 目前是實驗性的功能,它可以追蹤 Nuxt 專案的元件渲染、路由導航及呼叫函式等耗時,目標是為了監控與優化效能問題。預設是未啟用,可根據介面指示開啟此功能。

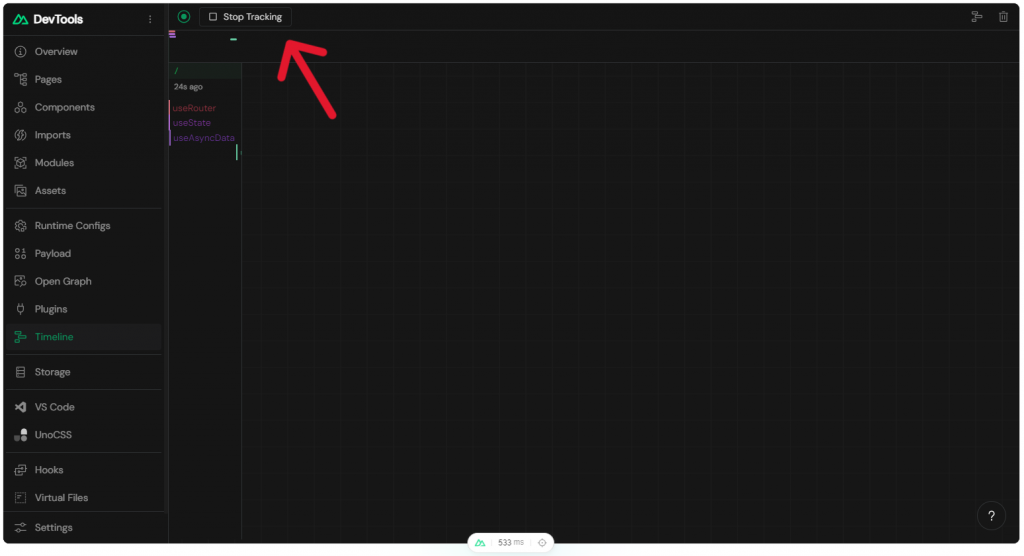
開啟後點擊上圖紅箭頭處的 'Start Tracking' 即會開始紀錄。

亦可以點擊右上方的 'Toggle View' 按鈕切換成條列式的呈現,將會更詳細的呈現資訊。
這兩天介紹了基本和分析類型的功能後,明天將會帶大家認識更多 Nuxt Devtools 中有關 Server 以及其他更進階的功能。

Introducing Nuxt DevTools
Nuxt DevTools
Runtime Config
